7.2 Video and audio
Videos are a very attractive and compelling medium to convey information. However, the use of online videos represents 60 to 90% of all traffic (Digital frugality: solutions for action, Frédéric Bordage (French)).
Reducing the use of videos
Videos should be used sparingly. Though they are a great piece of media, they are also costly to create, they generate a significant environmental impact, they exclude people with poor connectivity, and can even be problematic in terms of accessibility. It is important to carefully determine whether they are even needed before including them.
If a video really is necessary, it is best to try and make it as short as possible. The ideal length depends on the purpose, but in marketing fields it is often recommended to keep them under a minute and a half.
Confirm with your web developer that the correct resolution will be loaded on the corresponding screen size. Much like with images, you can prepare two different resolutions for your video so that it can best be read on both desktop and mobile. A 720p quality is sufficient for most uses.
Identify which resolution the video should be distributed in by default:
- For a conference, an interview or a MOOC (Massive Open Online Course), 480p is adequate.
- For a tutorial, use 720p.
RGSEN Criterion 5.3
Using the resolution that best corresponds to the viewing context (device and connectivity) for each video would fulfill the recommendations of Criterion 5.3 of the General Repository for the Eco-design of Digital Services (Référentiel Général de l'Ecoconception des Services Numériques - RGESN).
See the repository (French)
Questions to be answered
- What is the purpose of the video?
- Who is it targeted at?
- Can we convey the information in a different way? For instance, audio-only for music or conferences, or an infographic instead of a video.
- Can it be made shorter?
- What is the adequate default resolution?
RGSEN Criterion 4.7
Showing restraint when choosing between text, image, audio and video to meet the user needs with the lightest form of media would fulfill the recommendations of Criterion 4.7 of the General Repository for the Eco-design of Digital Services (Référentiel Général de l'Ecoconception des Services Numériques - RGESN).
See the repository (French)
RGSEN Criterion 5.5
Offering an "audio-only" mode for videos would fulfill the recommendations of Criterion 5.5 of the General Repository for the Eco-design of Digital Services (Référentiel Général de l'Ecoconception des Services Numériques - RGESN).
See the repository (French)
Excluding video backgrounds and autoplay
It is not uncommon to see a website with a video looping in the background of the home page header, on which you can read the site's name, or even parts of the navigation menu.

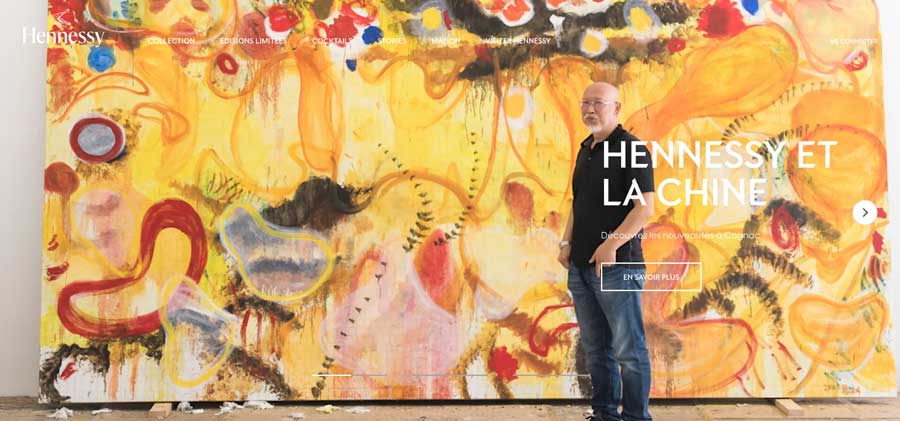
Video header of a website
On the Hennessy cognac website, the header features a carousel which includes videos that play automatically. This considerably increases the size of the page since even before starting to scroll, 17.8 MB of data have been loaded. It took us 20 seconds to be able to start interacting with the content while using a WIFI connection. Lastly, this type of component can be problematic in terms of accessibility for people with visual impairments (white text on a yellow background) or people with ASD (moving content that cannot be paused).
In addition to this, videos that start playing automatically (as found on social media) have been criticized for capturing user attention. Article 19 of a bill debated in the French Senate (French) had a provision that would have banned videos playing automatically. Though the measure did not end up being made compulsory when the law passed in the National Assembly on November 15, 2021, it would not be unexpected if it did become standard in the coming years.

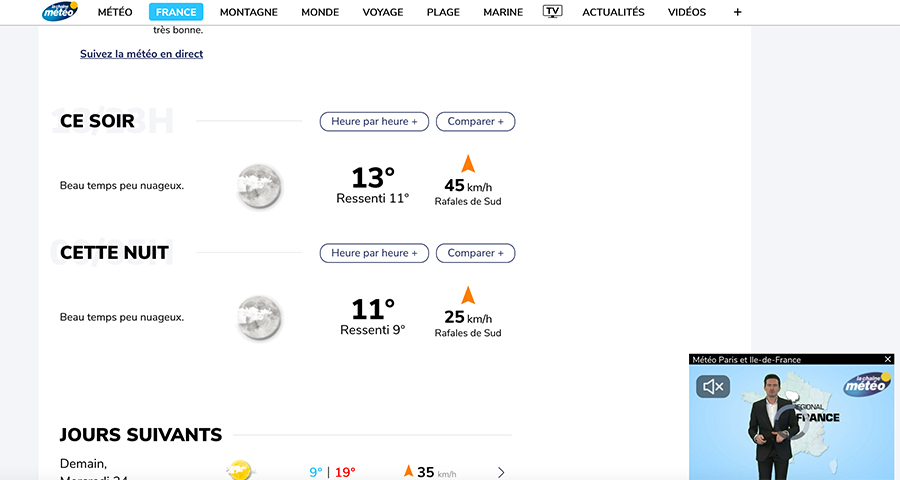
Videos on autoplay
On the website for French weather channel La Chaîne Météo, the weather forecast video (docked on the right side when scrolling down the page) starts playing automatically. It drives the page's size up to 13.7 MB (almost seven times the average webpage) and the loading time to close to two minutes (with a poor internet connection).
Though rarer nowadays, the most widely denounced practice remains that of videos which play with the sound on by default. This can disturb people with visual impairments using a screen reader, or even make it impossible for them to browse the website. When a video needs to be included on a page, it is crucial to both allow users to adjust the volume, and avoid backgrounds with sound, or at least allow users to turn them off.
RGSEN Criterion 4.1
Deactivating autoplay for videos and audio files would partly fulfill the recommendations of Criterion 4.1 of the General Repository for the Eco-design of Digital Services (Référentiel Général de l'Ecoconception des Services Numériques - RGESN).
See the repository (French)
Compressing video and audio
If you must include videos on your websites, there is some good news as there are excellent compression tools that can achieve this with no perceptible drop in quality. For instance, Handbrake is a software that was able to bring down the size of a 1mn35 video in 720p by 38%, or 11.7 MB.
It is important to choose the amount of compression best suited to your needs: in the case of a social media publication, a 480p video will be more optimal than 720p. It will load faster and be more adapted to mobile users, while also having a lower environmental impact.
For a mobile app, request that your developer install Video Optimizer. This open source code allows developers to optimize video and image quality, loading time for videos, or even battery drain for the user terminal, based on the network conditions of the user.
RGSEN Criterion 5.4
Offering videos that have been compressed efficiently and in a way suitable for their use and context would fulfill the recommendations of Criterion 5.4 of the General Repository for the Eco-design of Digital Services (Référentiel Général de l'Ecoconception des Services Numériques - RGESN).
See the repository (French)
For further information:
Likewise, a lot of audio can be compressed into mp3 with softwares like Adobe Audition, the free encoder Lame, or free websites, all without any perceptible drop in quality for the user.
Though it stands to reason that compression, as any other design choice, must take into account the context in which media will be used in the end: in the field of music or cinema, it will likely be preferable not to compress any of the files.
RGSEN Criterion 5.6
Offering audio that has been compressed efficiently and in a way suitable for its use and context would fulfill the recommendations of Criterion 5.6 of the General Repository for the Eco-design of Digital Services (Référentiel Général de l'Ecoconception des Services Numériques - RGESN).
See the repository (French)
Avoiding video player plugins
There are times when videos are necessary, such as for a MOOC (Massive Open Online Course). However, if the video is not essential to the browsing experience (interview, product description, etc.), it is best to replace it with a clickable image rather than using a plugin that will embed the video into the page.

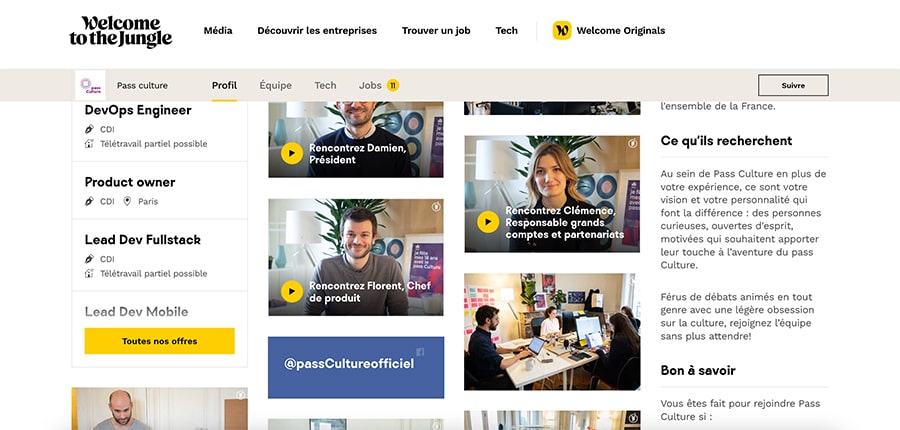
Clickable images
A company profile page on Welcome to the Jungle can include up to 8 videos and weigh over 5 MB. The YouTube plugin alone weighs around 2 MB (or about the average size of a webpage in 2019) for each embedded video. Videos are therefore not really embedded, they are images which, on click, open a YouTube player that takes up the entire page. Thus, only people who really wish to view these videos will load them.
Consider other alternatives such as PeerTube to host your videos (you can find us there!).
If you are working on a static site, it is possible to embed a HTML5 player which does not necessitate a query, and will only load the video once the user presses Play.
For further information:
- Eco-design: 115 best practices - 4th edition on github - GreenIT (github) (French)
- Video player styling basics (HTML5) - Mozilla
Warning users of the high environmental impact of features
While remaining mindful not to make the responsibility of the environmental impact of digital services fall on the user or making them feel excessively guilty, it is recommended to inform them of the relatively high impact that using features may have:
- Display the size of video and audio files, including for each level of quality offered.
- If there is enough space to do so, mention easy-to-picture equivalent examples of environmental impact while explaining the methodology behind the numbers.
- Assist the user in choosing the best quality for their context of use (for instance, there is no point watching a 720p video on a smartphone).
RGSEN Criterion 4.12
Informing the user when a feature (such as watching a video) has an important environmental impact would fulfill the recommendations of Criterion 4.12 of the General Repository for the Eco-design of Digital Services (Référentiel Général de l'Ecoconception des Services Numériques - RGESN).
See the repository (French)
Subtitling videos for better accessibility
85% of videos on Facebook are watched with the sound off (Digiday). Not only is subtitling making content more accessible to people with permanent disabilities (hearing impairments) but also for people in a context of situational disability (loud environment for instance).
Likewise, if the content is audio-only, include a full transcript.
