7.7 Forms
Forms are used to collect different types of information, and often sensitive personal data that should be protected. Beyond the important stakes of protecting and managing user data, unnecessary data transfers also contribute to a ballooning environmental impact.
Reassessing actual needs
Using contact forms begs the question of how personal data will be used, and requires a confidentiality policy and a data management structure. Forms also use a lot of server queries.
Therefore, it is worth asking whether forms are actually useful or replaceable by an email address and/or a phone number.

Replacing a form with an email address
On the Designers Ethiques website, the WordPress contact form has been replaced with a simple email address. It should be noted that since this change was implemented, the number of spam emails received by Designers Ethiques went from a dozen a day to only a few per week. Indexing bots probably had been specifically developed to target this very widespread plugin for forms.
Reducing the number of fields
It is often very tempting to use standard forms with a certain number of pre-determined fields. Once again, it is important to consider how useful each field is, and to ask only what is truly necessary.
Form with few compulsory fields
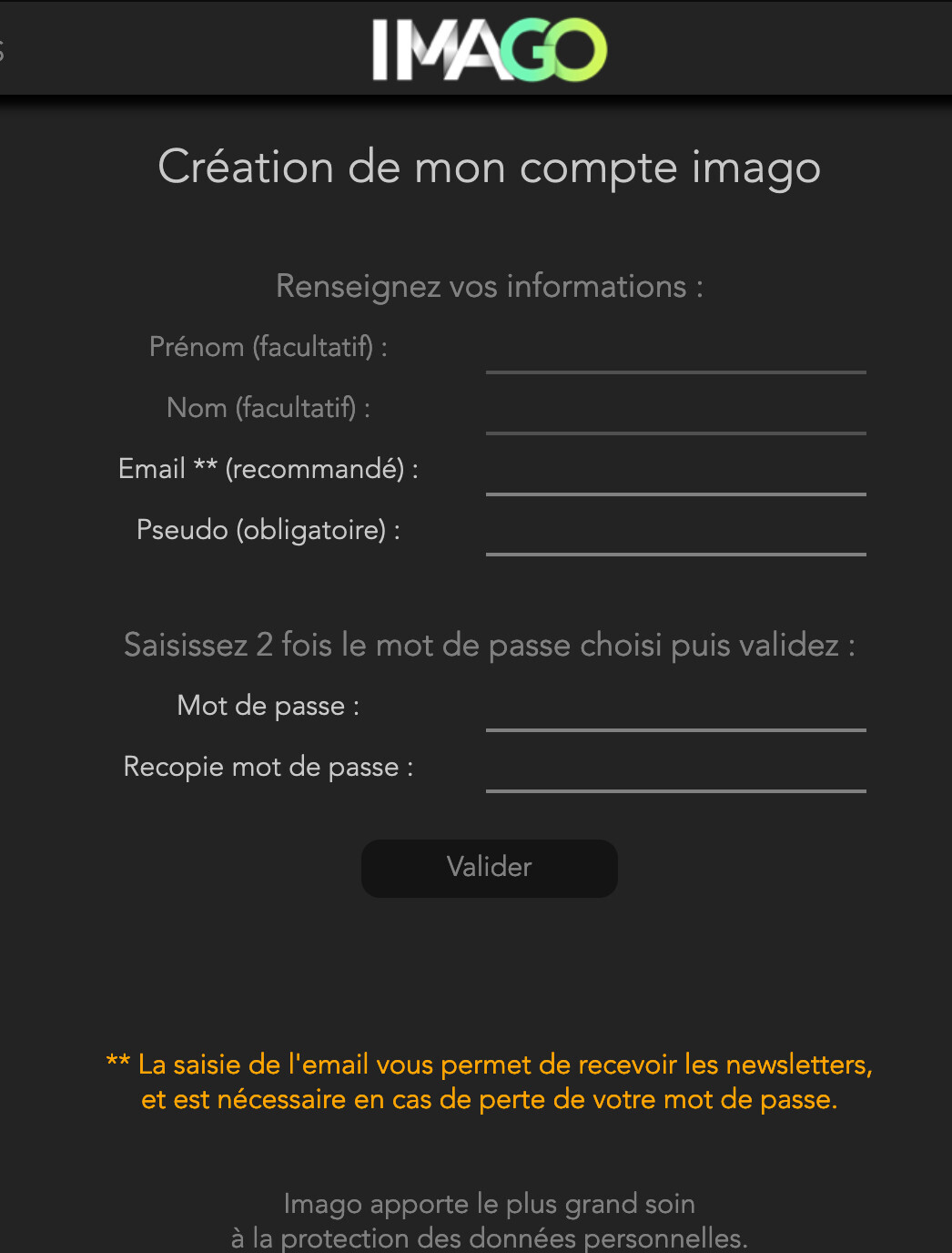
Streaming website Imago offers a short subscription form. Optional fields are well labeled. First name and last name are not compulsory information to provide. No unnecessary information, like age, or gender, is requested.

Assisting input
If a user does not know ahead of time what format input is expected to be provided in, there is a risk they will fill the form wrong or have to submit it multiple times, thus leading to unnecessary queries.
It is therefore recommended to:
- clearly label compulsory fields (and at the top of the page for screen readers)
- provide an input example above or under the input field (putting it inside the field makes for poor accessibility since it disappears once input starts)
- impose, where possible and relevant, the format of input (numbers only, date format, etc.)
- display clear error messages in case there is an issue with input, and next to the concerned field
- validate input without server queries on the frontend side (necessitate support from developers)
RGSEN Criterion 4.10
Informing the user of the expected format of input before the form is submitted would fulfill the recommendations of Criterion 4.10 of the General Repository for the Eco-design of Digital Services (Référentiel Général de l'Ecoconception des Services Numériques - RGESN).
See the repository (French)
Ensuring the relevance of proposed choices
Too often do we encounter long drop-down menus, date selection menus, etc., that contain irrelevant choices in the context of use. This creates confusion, degrades the user experience, and increases the environmental footprint.
For the sake of keeping design inclusive, it is also crucial to ask a user's sex or gender only when the provided service is dependent on specific anatomical aspects. If you really must ask the user's sex or gender, provide enough options to ensure that their identity is respected.
