9. Persuading and spreading awareness
Knowing how to implement the principles of eco-design is not all there is to it. As a designer, you will be creating services in cooperation with other professionals: project lead, developer, marketing manager, etc.
a. Encouraging co-workers
Designers already initiated to sustainable digital design often have to start by spreading the word about eco-design to their own teams.
This can be achieved by creating an internal support structure aiming to:
- Spread awareness: reminding people of the key figures regarding digital technologies' impact on the environment, and of what eco-design is about. The first chapters of this guide can help you gather the necessary content.
- Listing all available tools that the team can use to understand, facilitate, assess and execute projects: tools and open source toolkits, wiki, websites, repositories of best practices, plugins, diagnosis tools, etc.
- Listing available trainings, be they free MOOCs (Massive Online Open Courses), certifications, or in-house trainings dispensed by your company.
In a second phase, it is also possible to:
- Propose a methodology to support the project, taking into consideration concrete plans to integrate eco-design into the work during: methodological scope workshops, the user research phase, ideation workshops, implementation of this guide's best practices into prototyping and UI design phases, auditing of existing websites with the proper tools, and also during the user testing phase.
- Setting objectives for introducing the concept of eco-design in each project (internal or external) and assessing the reach of these objectives with a scale. For instance:
- Level 1 - “the topic of eco-design was brought up with no further action taken”
- Level 2 - “the topic of eco-design was brought up with minor measures put into place"
- Level 3 - “a pilot project was adopted following an eco-design approach”
- Level 4 - etc.
- Enrol your team in workshops (such as Fresque du Climat and Fresque du Numérique (French)) which foster a collective awareness and provide some perspective on the profession as a whole.
Much like designers already have to take a pedagogical approach to explain their work to clients and partners, it will often be necessary to explain the stakes of eco-design in order to convince the different stakeholders for the given project.
b. Persuading decision-makers
In order to accomplish the more ambitious targets or secure enough budget to fund initiatives, it will be necessary to persuade decision-makers (clients, managers, project leads, directors, etc.).
For that purpose, here is a list of arguments that may sway them. An eco-design approach brings about a number of positive outcomes (non-exhaustive list), all of them impacting different aspects of design (environment, sustainability, user experience, profitability).
| Advantage | Sustainability | User experience | Profitability |
|---|---|---|---|
| Lessened user terminal obsolescence | Yes | Yes | ? |
| Preserving battery life | Yes | Yes | ? |
| Lessened mobile data consumption | Yes | Yes | ? |
| Protection of personal user data | Yes | Yes | ? |
| Lower loading times | Yes | Yes | Yes (drop in rebound rate) |
| Optimized indexing | Yes | Yes | Yes |
| Improved accessibility | Yes | Yes | Yes (wider audience) |
Are all arguments worth using in order to persuade?
We recommend sticking mostly to arguments of sustainability and user experience. That being said, some people will be more receptive to financial arguments, so let us not shy away from using those too! Design is also meant to aim for the economic viability of a project. Be mindful however, if all the stated priorities are financial in nature, it will be difficult to discuss the eco-design approach without falling into greenwashing (see below Communicating about eco-design while avoiding greenwashing).
A closer look at indexing
Using the improvements to indexing as an argument to persuade your team might not be the most obvious. Yet it should not be overlooked!
As a reminder, Google pushes forward websites that are:
- lighter and better optimized
- more “responsive” (as recommended in the mobile-first section)
- PWA (Progressive Web Apps)
- better structured content and clearer texts
In other words, eco-designed websites.
A closer look at accessibility
The relationship between eco-design and improvements to accessibility is not immediately apparent. Yet, a lot of the best practices applied for accessibility lead to improvements to eco-design and vice versa.
Some examples:
- Offering structured content, both clear and concise (hierarchy of titles, bullet points, coherence, etc.)
- Removing non-essentials, ornamental features
- Avoiding auto-play
- Designing in mobile-first
- Adding alt text to images (to improve indexing and reduce user journey length)
- Being resilient: optimizing compatibility with future softwares and uses
c. Countering counter-arguments
In addition to arguments employed to persuade, it is necessary to be equipped to deal with some counter-arguments brought forward by people resisting the eco-design approach.
Visuals: "the website will be ugly"
An often-used counter-argument when it comes to eco-design is that the resulting website will be "ugly", unattractive, boring, and that customers and users will be less satisfied.
Some eco-designed websites (like ours) have deliberately adopted simplicity and sobriety as part of their aesthetic since it is the signature style of "low-tech" websites.
However, it is very much possible to opt for a colorful website, with illustrations and photos (after optimization and careful selection), that still follows the principles of eco-design.
Here are some examples. This list is far from exhaustive! For more examples, proceed to the dedicated section “Examples of eco-designed websites”.
Use of color
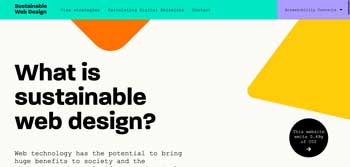
The Sustainable Web Design website prominently features colors throughout all pages.

Use of illustrations
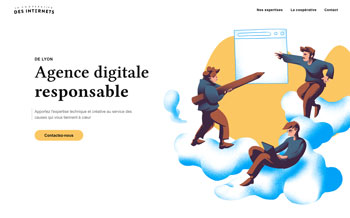
The Coopérative des Internets website uses a lot of beautiful illustrations.

Use of photos
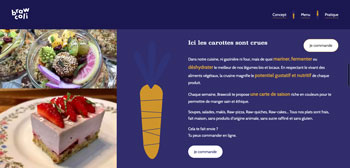
The website for Brawcoli restaurant features a number of beautiful photos of dishes.

Conversely, a website with a "plain" design does not mean it is eco-designed!
Cost: "it's gonna be expensive"
Throughout its implementation eco-design can slow the team down. Much like with accessibility, it involves a fair bit of upskilling. But once the right habits have been developed and acquired, an eco-design approach does not take more time to implement.
Eco-designing can even bring positive economic fallout and savings, including with the following aspects:
- Widening of the target audience: whether they are using 3G or a poor WiFi connection, whether they are attempting to save data while roaming or to use it on the move in public transport, your users will load your website more quickly (and it will be more likely than a heavier website to load at all!). In addition, eco-design means improved accessibility (see dedicated section) for people with disabilities. Your website, if it is not already following accessibility guidelines, will therefore reach new users.
- Better indexing (see dedicated section above).
- Improved user experience and conversion rate: users will access your service more quickly, lowering the bounce rate; their data will be better protected thanks to using fewer third-party services on your website; the user journey will be shorter and more streamlined which will increase satisfaction and conversion rate.
- A better image: a lighter website is more coherent with policies of social responsibility for companies, especially when that company positions itself on issues to do with the environment. Besides, it is possible to document and share the eco-design approach taken, which can increase the influence of the company (see below Communicating about eco-design while avoiding greenwashing).
- Savings on infrastructure: reducing the number of pages on the website, compressing the content, and deleting unnecessary third-party services can lead to significant savings in terms of hosting and subscription fees. In the public sector or companies earning over 250 million euros a year, not respecting the norms in digital accessibility can also lead to fines in France. An eco-design approach can be a good first step towards compliance. Finally, eco-design usually comes hand in hand with an environmentally-friendly policy when it comes to hardware, for instance by replacing devices less frequently which also leads to savings.
- Mid-term return on investment: if overhauling a digital service with an eco-design approach can be costly and require outsourcing some of the work in the early stages, once your team is adequately trained and environmental concerns are integrated into every step of the development, the costs will be no higher than before adopting the eco-design principles for your website. Because eco-designing targets long-term availability of the service, good practices in design and development (conscious of quality and performance standards) can ensure better future-proofing and avoid having to do a deep redesign every 2 to 4 years. Eco-designing can also eliminate the risk of fines to be implemented in the near future (see below).
Legal: "anyway, it's not a legal obligation, I'm not at risk"
Unlike accessibility, eco-design is not a legal obligation... yet. Since 2020, a number of government-led initiatives have been carried out in France and in the European Union.
France
France is one of the world leaders in terms of sustainability in digital products and services and seems intent on retaining that role, as evidenced by the following initiatives:
- On November 15, 2021, the National Assembly approved Act n° 2021-1485 aiming to reduce the digital environmental footprint in France. The version that ended up passing was less ambitious and constraining than the initial proposal from the Senate but is likely to usher in more legislation on the topic.
- The ARCEP (Autorité de Régulation des Communications Electroniques, des Postes et de la distribution de la presse - Regulatory Authority for Electronic Communications, Postal Services and Press Distribution) is now tasked with enforcing environmental regulations for digital sectors and with determining the modalities of enforcement for this law -for instance, by establishing a repository for eco-design including criteria such as forbidding auto-play and infinite scrolling (see article 25, section 3 of the legal framework (French)).
- The AFNOR (Agence Française de la NORmalisation - French Agency for Standardization) started to produce a guide for the eco-design of digital service in 2021. It aims to have it brought up to the European Union as well.
- The Dinum (Direction Interministérielle du Numérique - Inter-ministerial Board for Digital Services) has strongly taken hold of topics to do with eco-design for digital services, in particular with the publication of the RGESN (Référentiel Général de l'Ecoconception des Services Numériques - General Repository for the Eco-design of Digital Services), as part of the "Green Tech" inter-ministerial mission and with the cooperation of the Ministry for Ecological Transition (Ministère de la Transition Ecologique), the ADEME (Agence De l'Environnement et de la Maîtrise de l'Energie - Environment and Energy Control Agency) and the INR (Institut du Numérique Responsable - Sustainable Digital Technology Institute).
- Design Gouv launched a free eco-design training (French) on December 16, 2021.
- The CNNum (Conseil National du Numérique - National Digital Technology Council) proposed, in 2020, to implement 50 policies for a national and European agenda for sustainability in digital technologies, "which is to say frugal and working towards an economy that is more focused on solidarity and the environment."
Eco-designing digital services is therefore a very current issue in all public sectors concerned with digital technologies.
European Union
Public stakeholders are also making changes at the European level. In March of 2020, Germany published a 70-point agenda for digital technologies (source p25: Roadmap for digital technologies and the environment - PDF (French)). France and Germany are likely to continue pushing for more EU-wide eco-friendly digital policies.
The Greens/EFA parliamentary group commissioned a study that came out in December 2021: Digital technologies in Europe: approaching environmental impacts from lifecycle analysis (French).
In short, while eco-designing digital services is not a legal obligation, a number of laws and publications from public institutions show that it may become one in the coming years.
For further information:
- List of laws and policies worldwide - Web Sustainbility Guidelines
- Act of November 15, 2021 - Viepublique.fr (French)
- Analysis of the Act of November 15, 2021 by GreenIT (French)
Social: "social concerns must come first"
Social and environmental stakes are not incompatible. Actually, it's quite the opposite.
- Eco-designing leads to improvements in accessibility (see above the section on A closer look at accessibility).
- An eco-design approach can bridge the digital divide: computer illiteracy, poor internet coverage, older devices, phone plans with limited data, etc. Eco-designed services do not require the latest generation smartphone, OS, or browser to function, nor even a high bandwidth connection to access them.
- Eco-designing can also extend the lifespan of our devices, thus reducing our consumption of mineral resources, which are often mined in the most catastrophic ways. Some examples (source: ADEME, PDF (French)):
- According to UNICEF, over 40,000 children work in cobalt mines in the Democratic Republic of Congo.
- In the Baotou region of China, neodymium mines produce radioactive waste which led to death rates from cancer as high as 71% in 2006.
- In Chile, Argentina, and Bolivia, the massive use of water for lithium production triggers usage conflicts with local populations, potentially jeopardizing their survival.
It is urgent we reduce our use of minerals. Extending the lifecycle of digital devices means reducing the social and environmental impacts on frontline populations.
Eco-design as an approach only makes sense when supported with ethical considerations when it comes to the economic model employed, as well as inclusivity, and data privacy. The overall approach must therefore be integrated into a wider policy of sustainability.
d. Spreading awareness with users
Having used those arguments to convince your client, who has now hired you and your trained team to eco-design their website, you turn your attention to the users. A website, or an app, can be a great way to spread awareness about the environmental stakes of digital technologies. While avoiding pinning the blame on users, and exaggerating their role compared to companies or the state on environmental issues, it is a pedagogical opportunity that should be seized.
A study conducted in France in May 2019 showed that only 27% of respondents felt well informed when it comes to the environmental impact of digital technologies (source: BVA Group and Digital Society Forum (French)). The main policies to implement, according to over 50% of them, were "spreading awareness to the public on the impact of their digital habits and practices on the environment" and "mobilizing digital service publishers so that they inform their users of environmentally responsible best practices related to their products".
Though these numbers have likely changed since then, a large proportion of users remains largely uninformed or under-informed on these issues. There are a number of ways to take advantage of the reach of your service to educate users, but the core one is to simply inform them about the environmental impact and redirect towards detailed explanations should the users wish to learn more.
RGSEN Criterion 4.12
Informing the user about the important environmental impact of using certain features would fulfill the recommendations of Criterion 4.12 of the General Repository for the Eco-design of Digital Services (Référentiel Général de l'Ecoconception des Services Numériques - RGESN).
See the repository (French)
Examples of information to be displayed when it comes to environmental impact:
- Order of magnitude for the impact between different channels (video quality, delivery methods, etc.)
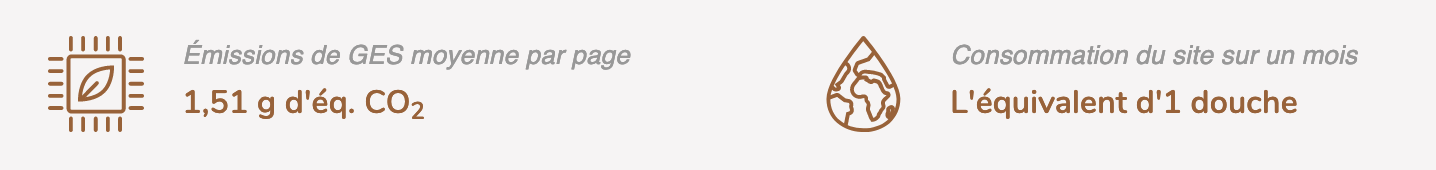
- Equivalent of the page size in grams of CO2 equivalent
- Performance compared to the average webpage or compared to similar websites
- Equivalent of the environmental impact avoided thanks to applying best practices, to be compared to the average
- Explanatory text for anything that could be deemed unusual in the visuals or to explain eco-design choices
- Reminder that it is the hardware manufacturing that bears most of the impact
Other aspects proposed by MiNum_Eco in the framework of communication on eco-design practices:
- Supported software versions for the user terminal (browser, OS, etc.). E.g. "iOS 11 minimum, Android version from 2015 or more recent, etc."
- Type, release date, or target versions for the supported user devices (type of smartphone, screen size, etc.). E.g. "iPhone 5/Samsung Galaxy S3 minimum" or "any mobile equipment from 2014 onward."
- Minimum connectivity to access the service. E.g. "2G (mobile)/512 kbps (DSL)"
- Adaptive to different screen sizes: yes/no. If yes, list the minimum screen size.
- Implementation strategy and targets in terms of reducing and limiting environmental impacts: list policies put into place to reduce resource consumption, such as the maximum number of server queries, the size of the data expended by device or by user journey.
- Release date or latest update for the statement of intent.
RGSEN Criterion 4.15
Providing the user with a way to control their interactions in order to gauge and reduce their environmental footprint would fulfill the recommendations of Criterion 4.15 of the General Repository for the Eco-design of Digital Services (Référentiel Général de l'Ecoconception des Services Numériques - RGESN).
See the repository (French)
For further information:
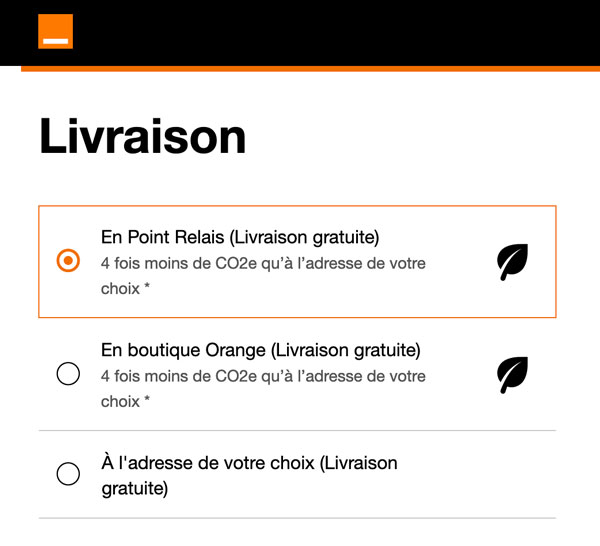
Displaying the environmental impact of delivery options
Orange’s website offers different delivery options and specifies which have the most significant impact on the environment.

Displaying the equivalent in CO2 emissions and water use
At the bottom of their website Kaïros included two indicators for the environmental impact of the page. Those indicators need to be accompanied by an explanation of the calculation.

Displaying the EcoIndex score
In 2021, Dalkia overhauled their website using an eco-design approach. The EcoIndex score of each page is visible on the right hand side. It links to a page explaining the details of its calculation.

These examples provide an idea of what is already implemented on some webpages, and can serve as a source of inspiration. However, it is essential to restate that these scores only make sense in the context of a given user journey or functional unit.
Examples of content to link users to:
- Article explaining the choices made in terms of visuals and features (examples can be found below in Communicating about eco-design while avoiding greenwashing)
- Tooltip explaining what the scores and equivalency numbers mean, and how they are computer
Things to watch out for when displaying those pedagogical tools:
- Information included must remain discreet and should not bother the user, nor degrade accessibility.
- The website must be adequately eco-designed.
- Making sure that the economic model of the company does not go against responsibilization of its users. For instance, a car manufacturer for whom most of the impact takes place during vehicle production and usage would lack the necessary legitimacy for responsibilizing customers using the website car configurator. Indeed, the impact of this activity is insignificant compared to the overall impact of the company and its products. Note: this does not mean, however, that the website should not be eco-designed.
e. Communicating about eco-design while avoiding greenwashing
The point of communicating on the topic
Communication is important in any company: it is through communication that brand image is built, candidates and customers are drawn in, and, of course, services and products are sold. It is therefore quite logical to include a company’s eco-design approach as part of that message.
In addition, communicating on the environmental aspects of the service (what we call “eco-branding”) can be useful to generate support from decision-makers as much as users. It is not just about using the right arguments. It is about creating an attractive product both in form and content. Indeed, it is actually by making these environmentally-friendly lifestyle adjustments attractive that we can speed up changes in user habits.
Communication and marketing can convey a lot: minimalist website, a visually compelling brand image, hard-hitting and pedagogical information for users. All of these aspects and more will elevate interest for the service.
The greenwashing risk
Eco-branding should not be overlooked, but it must also be implemented as a way to support and achieve the environmental targets set, and not carry a higher environmental impact than not communicating at all. Also, it should never be used to mislead users by making them believe that the company does more than it actually does.
Should that happen, there is a clear risk of falling into “greenwashing”, the act of boosting the corporate image by painting the company as more environmentally conscious than it is and by putting forward superficial policies. The most common example of this being the use of green in communication media, and even in the company logo (e.g. McDonald’s changed its traditional red branding to green in Europe in 2007).
For these reasons, communication and marketing on environmental aspects should only come after most of the eco-design policies have been implemented, and only to support them. The point is to communicate about significant changes made, and not to boast about adjustments that are inconsequential compared to the overall impact of the service or company.
For instance, Volkswagen created an eco-designed website, which is commendable regardless of the company’s economic model. However, it is difficult to ignore the discrepancy between the gains made by switching to an eco-designed website and the colossal impact of their vehicles. This could be interpreted as greenwashing: giving the impression of being an environmentally conscious company while making and selling highly polluting products and without taking significant steps to reduce that impact.
Our recommendations
So how should we communicate on the topic to avoid being accused of greenwashing? We recommend the following:
- Rigorously applying the eco-design approach: tackling the biggest contributing factors to the environmental impact, and not just the “quick wins”.
- Properly assessing: not being content with a good EcoIndex score for the webpage but carefully measuring the user journey and removing all unnecessary content and features.
- Implementing an overarching policy of ecological responsibility with digital technologies, including purchasing policies but also accessibility.
- Explaining the work done with honesty: decisions made and implemented, what remains to be done, initiatives developed to reach the targets set (in the manner of an Accessibility page).
- Being specific with the explanations: including detailed overviews of the assessment tools and their potential limitations.
- Showing discretion and humility when displaying the eco-design approach: it is never perfect, and it does not warrant a rebranding. There is no grounds for redesigning the website in green with little leaves everywhere.
If you are not sure how to do communication without risking bad publicity, it is also possible to implement eco-design without communicating about it.
Examples of explanations of the eco-design approach:
- Low-Tech Lab: Making a low-tech site? (French)
- Dalkia
For more examples, see resources.
For further information:
- Anti-greenwashing guide - ADEME (French)
- Responsible communication - ADEME (French)
A closer look at certifications and eco-labels
It would be very convenient and tempting to use a certification for eco-designed websites in order to better communicate on the process. But for the time being, there is no official certification for eco-design in digital service.
There is no general certification either because there would be a few problems in assessing websites:
- Measuring the impact of a given service is done by measuring a user journey corresponding to the service’s functional unit. Dividing a heavy page into multiple lighter ones does not qualify as eco-design. However, it is not possible to automatically measure the impact of a journey without prior configuration. This requires a qualified work force and is therefore expensive.
- Measuring the impact comes down to comparing services with the same functional unit. We cannot compare a showcase website to an e-commerce website, or an online course website to an interactive map website.
Having a one-size-fits-all scale would therefore be a complex and flawed approach. Simply measuring the size of a page without taking into account real user journeys is not satisfactory.
This is why there is no certification or eco-label meant to certify eco-designed websites yet. However, there are ratings, some better than others. For instance, some compare the webpage to a rich data bank of sites sorted by usage. Others only give you a broad comparison to internet averages. It is not advisable to pay for the latter only to be accused of greenwashing down the line.
