9. Go further in the process
Page reading time: 5 min
→ To take your approach further, here are three avenues to explore:
Making the invisible visible
Make everything that is invisible to the user visible again.
Make visible:
- time spent;
- attention consumption;
- energy consumption;
- etc.
How do you make it visible?
Use friction to make users question themselves.
Option 1: Gradual friction
Friction can be used gradually as a service is used.
For example, a short video viewing service that becomes slightly slower after 30 minutes. Even slower after an hour. And so on.
Option 2: informative messages
The use of messages sent to the user by the service, which is triggered after :
- a certain time;
- a certain amount of consumption.
For example, Netflix sends a message to the user asking if they are still there. This message comes after a long period of watching videos online without any action having been taken by the user.

We could go even further, sending a message as early as the third episode.
The message could include an informative account :
- of the time spent;
- of the energy cost;
This would enable the user to become aware of his real consumption.
Make the link with systemic design
Systemic design is an approach to design. It aims to understand and design solutions for complex problems. It does this by considering the relationships and interactions between the different parts of a system. It focuses on understanding and creating complex systems as a whole, rather than on their individual parts.
To achieve this, systemic design looks at different dimensions:
- social dimension: the social structure within a system in terms of institutions, relationships and social interactions.
- environmental dimension: resources within a system in terms of biodiversity and pollution.
- behavioural dimension: way of being and acting of an individual or a group of individuals within a system.
- political dimension: mode of political organisation, regime and laws within a system.
- economic dimension: the way in which a system is organised, in terms of economic activity, the standard of living of its inhabitants, inequalities and economic relations.
Systemic design is therefore a framework for taking account of the complexity inherent in today's world. It allows us to move beyond use value and identify the real problems to be solved.
Find out more:
- 58 systemic design tools for planet-centred design by Sylvie Daumal (French)
- Externalities analysis matrix by Mellie La Roque (French)
- Systems Design: towards a new approach to design in the 21st century by Patrick Maruejouls during the UX Days 2019 (French)
Create more respectful design bricks
To design without dark patterns, you can create more respectful design bricks.
The Amuraby company called her design elements Fairpatterns.
Creating alternative design bricks makes it easier to design respectful interfaces. The person designing the interfaces will find it easier to create interfaces without dark patterns.

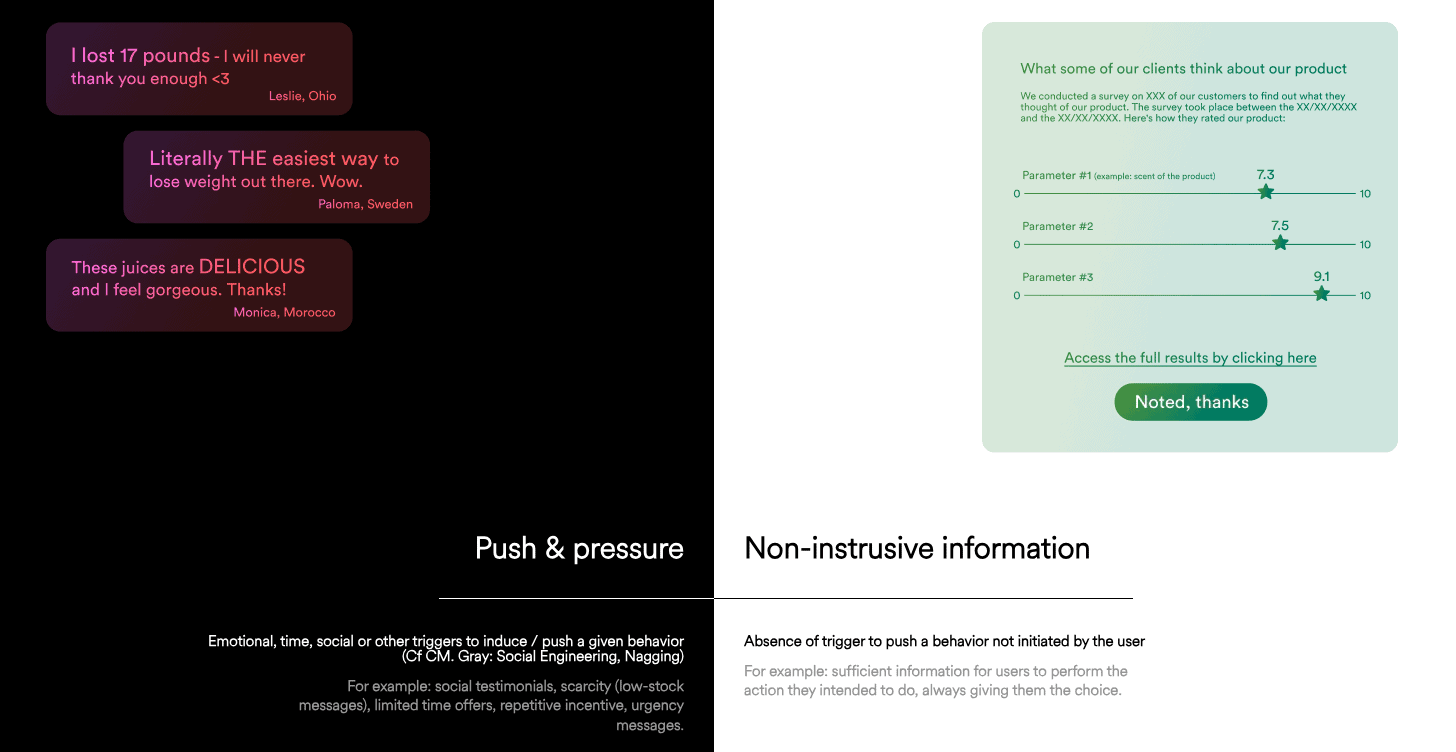
Customer reviews
The black background shows the traditional customer review that we often see on interfaces. We see three reviews in the form of verbatims with the names of the authors. In order to encourage the user to make a purchase, the layout of this design element focuses on :
- the emotion generated by the review;
- the proximity to an author's name.
The second example on a white background is a more respectful version. Customer reviews are shown in an informative way with a list of parameters, each including a rating.
This work was carried out by Amurabi through their Fair Patterns project.
