Concevoir une notification respectueuse
Pourquoi travailler sur des notifications plus respectueuses ?
Les notifications : un élément quotidien
On retrouve les notifications tous les jours, que ce soit les nôtres ou celles des autres. Il n’y a pas un endroit où nous n'interagissons pas avec elles.
Les notifications : un élément d’interface qui impacte notre quotidien
Les notifications peuvent :
- être bénéfiques et nous apporter une information utile voir essentielle (par exemple : informations de catastrophes naturelles) ;
- être utilisées dans le but principal de nous faire consommer et/ou rester sur une application.
Les notifications que nous recevons chaque jour sont principalement des notifications avec ce second objectif. Et avec environ 70/80 notifications reçues par jour (voir l’étude sur l’usage des notifications de 2024), cet élément d’interface, qui peut sembler anodin, a en réalité de nombreux impacts sur notre quotidien et entraîne de nombreux enjeux.
Les enjeux liés aux notifications
Les notifications impactent :
- l’attention : due au nombre important de notifications journalières. Les notifications peuvent décentrer l’utilisateur⸱ice, à leur arrivée. Ce qui impactera la durée de la tâche en cours de réalisation, car l’utilisateur⸱ice mettra du temps à se remettre à son travail (voir l’étude de 2017 (Wilmer et al., 2017)) ;
- l’usage des outils numériques : en poussant à un usage important, voire intensif et à une surconnexion, laissant peu de place à la déconnexion.
Ce projet
Vocation de ce projet
Le but de ce projet est d’outiller les concepteurs numériques sur des composants plus respectueux des utilisateur⸱ices.
Nous avons choisi de commencer à travailler sur le composant notification.
Pourquoi la notification ?
Cette dernière fait partie des éléments d’interface qui impactent les citoyens au quotidien en les incitant à :
- être connectés aux outils numériques (en captant leur attention) ;
- répondre rapidement.
Nos objectifs :
- proposer une base de bonnes pratiques sur des notifications plus respectueuses ;
- permettre à toute personne concevant des services numériques d’avoir des clés pour intégrer des notifications moins intrusives ;
Public cible
Ce travail est destiné aux profils :
- stratégiques : marketing, UX stratégique, Product design, Chef de projet, etc.
- expérience utilisateur (UX) : Design UX, Product design, etc.
- techniques : intégrateurs, UI design, Développeurs, etc.
Périmètre
Cet article traite de la notification :
- globale ;
- de smartphone, système, d’application.
Cet article ne traite pas de la notification d’un point de vue technique (développement front ou back).
Quel type de projet et de services numériques
Ce projet s’adresse à tout service numérique utilisant ou voulant utiliser des notifications.
Celui-ci peut être :
- une application mobile ;
- un site web ;
- une application mobile.
Limites : dues à la recherche utilisateur⸱ice effectuée sur smartphone, notre travail se focalise plus sur les notifications de ce dernier.
À quel moment du projet
Ce travail peut être utilisé à tout moment d’un projet, dès que l’on va traiter de la question des notifications.
Idéalement, il faut penser aux notifications dès le début du projet.
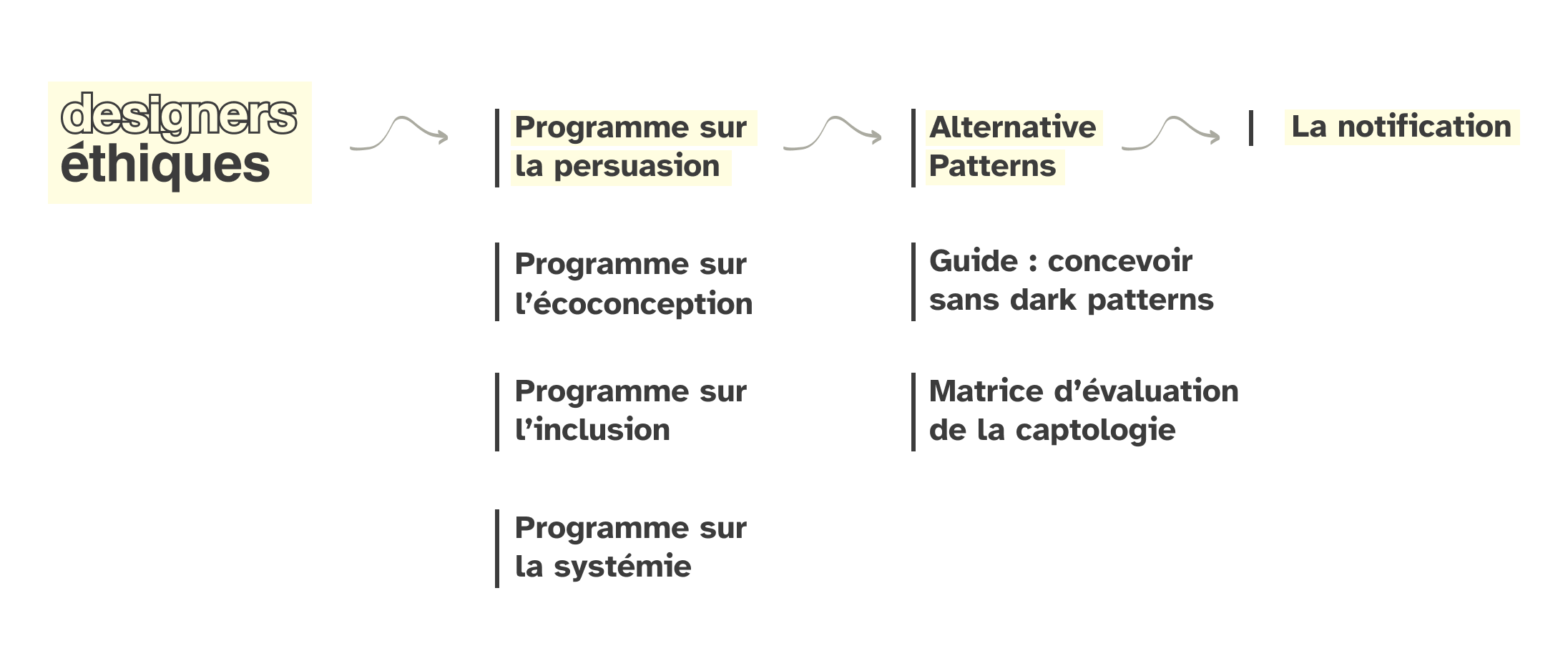
La place du projet notifications chez Designers Éthiques
Cette recherche s’inscrit dans le cadre du projet Alternative Patterns qui fait partie du programme de recherche en persuasion.

Le projet Alternative patterns a été imaginé suite au constat que les concepteurs numériques n’avaient pas le temps de réaliser de la recherche ou de créer de nouveaux composants. Ils avaient tendance à copier les composants et éléments qu’ils voyaient dans les interfaces. Et en général ils copient les éléments qu’ils voient le plus souvent, c'est-à-dire les éléments des interfaces des GAMAM (Google, Apple, Meta, Amazon, Microsoft). Et ce n’est pas forcément les composants les plus respectueux des utilisateur⸱ices !
L’idée était ici de proposer des alternatives à ces composants en libre accès dans lesquels les concepteurs peuvent venir piocher lors de la réalisation d’interfaces.
Ce projet intervient en complément des autres projets du programme sur la persuasion :
- guide concevoir sans dark patterns (lien vers le guide) : bonnes pratiques à mettre en place au cours d’un projet afin d’éviter de concevoir un service numérique avec des dark patterns ;
- matrice d’évaluation de la captologie (lien vers la matrice) : permet d’évaluer un service numérique et de voir son impact sur l’utilisateur⸱ice en termes de captation d’attention et de dark patterns.
Et fait suite à un travail d’interviews réalisé auprès de 33 personnes entre février et septembre 2024 (voir le détail de la recherche).
La notification
Qu’est-ce qu’une notification?
D’après le dictionnaire de la langue Française, une notification (numérique) c’est un : « Information envoyée à l'utilisateur⸱ice pour annoncer un événement, une alerte ou un avertissement. »
Elle peut prendre plusieurs formes : son, vibration, icône dans la barre d’état, pastilles, bannières…
Elle peut être émise par : une application, un site web, un système d’exploitation, …
À quoi ressemble une notification visuellement ?
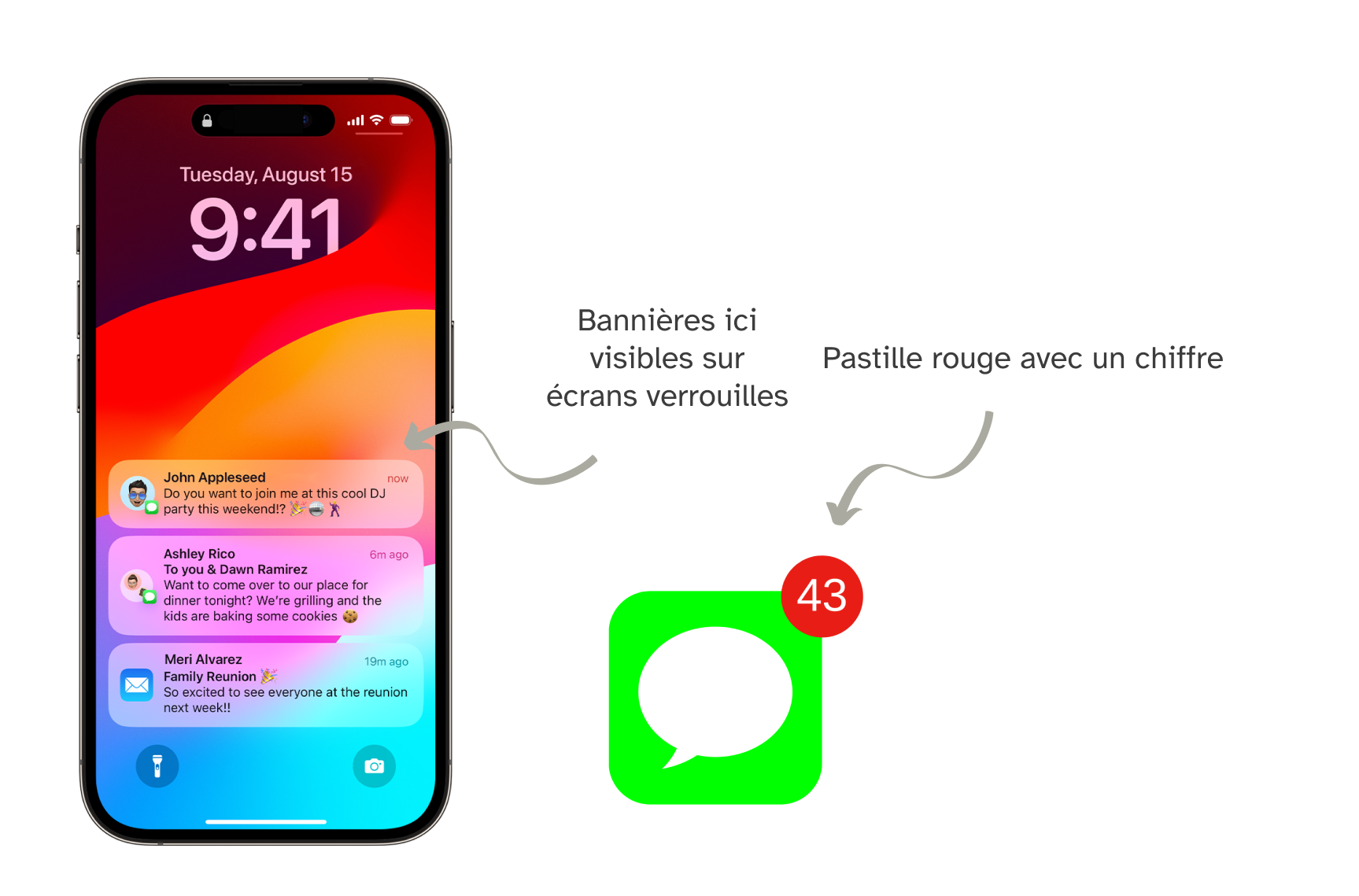
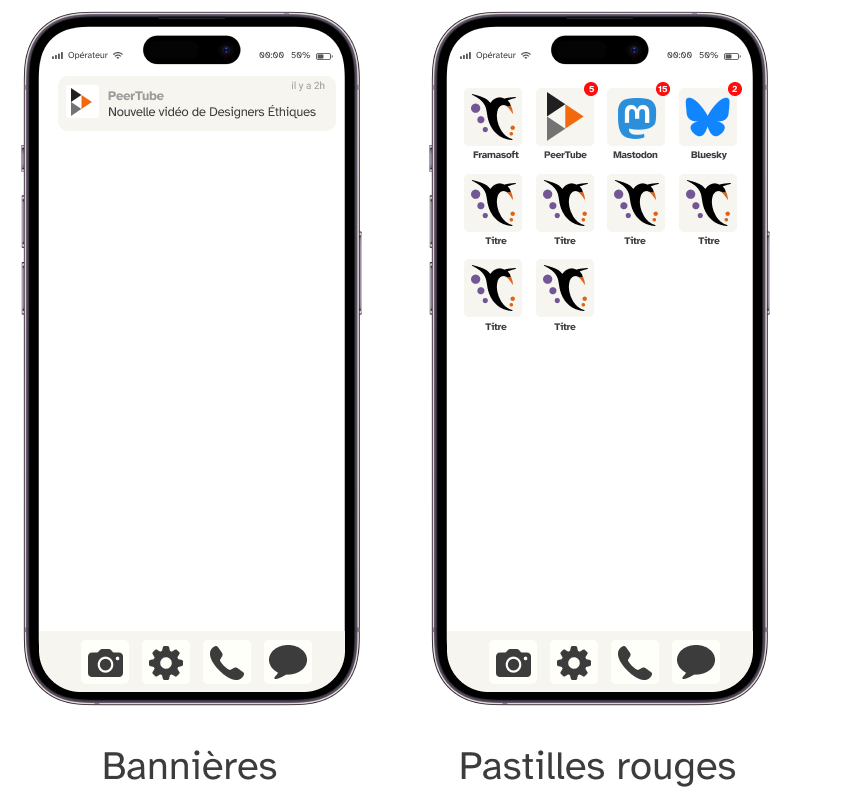
Sur smartphone, une notification peut se présenter sous forme de :
- bannière (court message) sur un écran de smartphone verrouillé ;
- bannière (court message) qui apparait en haut de l’écran de smartphone lors de son utilisation ;
- pastille rouge (chiffre dans un rond rouge) sur l’icône de l'application ;

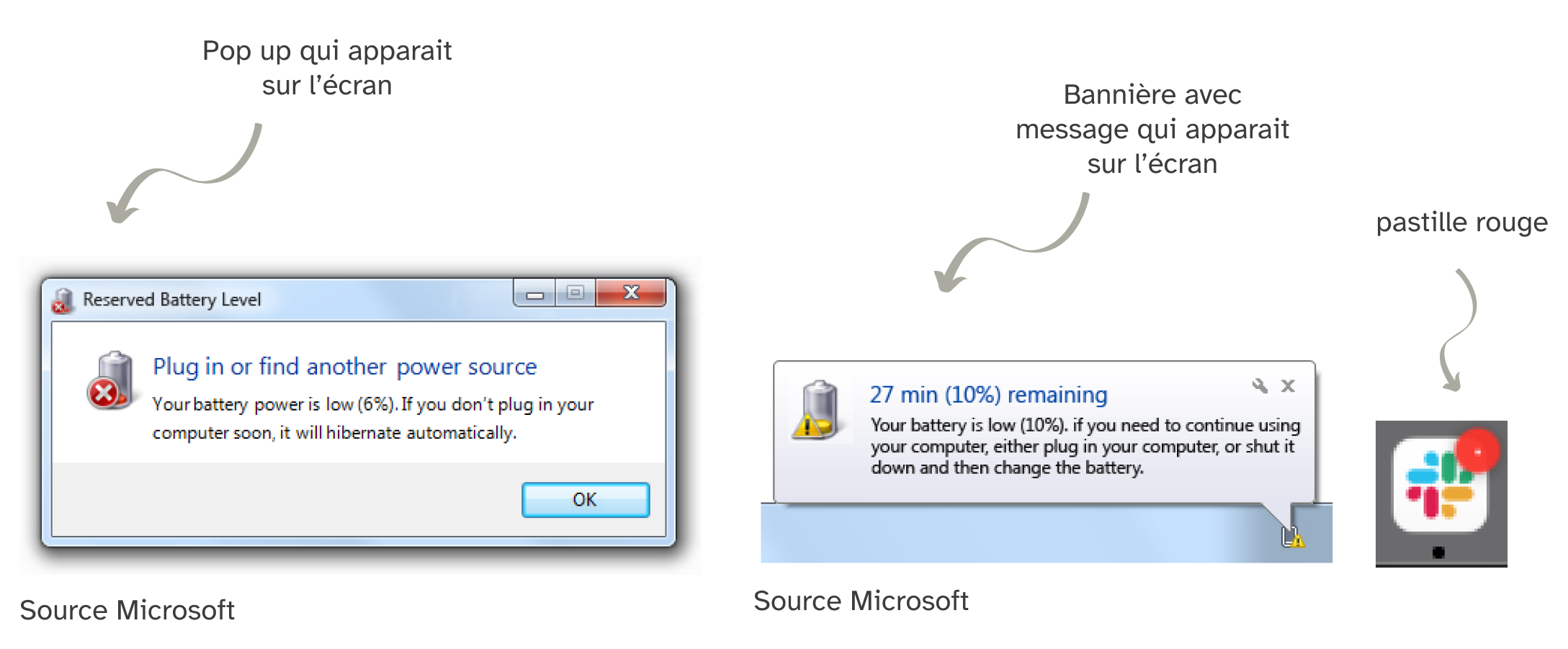
Sur desktop, une notification peut se présenter sous forme de :
- bannière (court message) qui apparait sur l’écran (en haut à droite sur IOS et en bas à droite sur Windows) Par exemple : nouveau message, l’ordinateur a peu de batterie ;
- pop-up avec un message qui apparait sur l’écran. Par exemple: mise à jour à lancer, l’ordinateur n’a plus de batterie ;
- pastille rouge (point dans un rond rouge) sur l’icône de l'application.

Sur une webapp (site web), une notification peut se présenter sous forme de :
- bannière (court message) qui apparait sur l’écran (en haut de l’écran). Par exemple : téléchargement en cours d’un document.
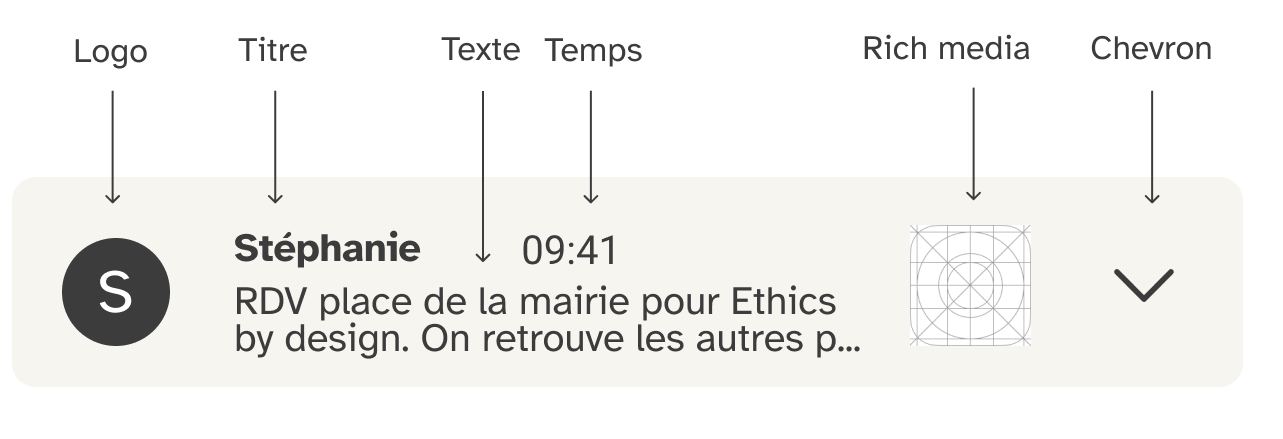
Zoom sur l’anatomie d’une notification sous forme de bannière.
L’anatomie d'une notification sous format d’une bannière peut inclure :
- une icône ou un logo ;
- un titre ;
- un texte ;
- un marqueur du temps ;
- un rich media : une vidéo ou un audio par exemple ;
- un chevron : permettant d’avoir le détail de la notification.

Pour aller plus loin :
- Ontologie pour l'annotation des notifications push (2022 ; anglais)) : https://protect.oeg.fi.upm.es/apn/apn.html
- Article sur l’anatomie d’une notification (2023 ; anglais) : https://uxdesign.cc/anatomy-of-a-notification-c9ad2cb5b6d5
Quels sont les usages des notifications?
- information : par exemple, pour annoncer une promotion sur un produit ou indiquer la musique qui est actuellement en lecture.
- annonce d’une action qui a été réalisée : par exemple, pour annoncer qu’un post publié sur un réseau social a été liké ;
- annonce d’une action à réaliser : par exemple, pour valider un paiement en ligne, pour indiquer qu’une mise à jour est disponible ;
- rappel : par exemple, pour rappeler un rendez-vous mis dans un agenda ;
- alertes : par exemple, pour annoncer l’arrivée d’une tempête, enlèvement, etc.
Définitions
- Pastille : rond, souvent rouge, en haut à droite du logo. Elle est utilisée pour annoncer une notification.
Nous avons choisi le terme pastille rouge utilisé entre autres par Darty et Google, mais les termes rond rouge, cercle rouge et point rouge (utilisé chez Figma), correspondent au même élément.

- Notification push : court message apparaissant sous la forme de pop up. Ils sont utilisés sur les applications (sur smartphone, sur ordinateur) et les systèmes d’exploitation (Windows, Ubuntu, Mac). Le message est envoyé directement à l’utilisateur⸱ice.
Sur smartphone, il peut prendre différentes formes : la bannière et/ou la pastille rouge.

- Notifications non instantanée : Notification qui peut être reçue à un (ou plusieurs) moment prévu de la journée. Notification qui n’est pas ancrée dans l'instantanéité.
Par exemple, recevoir une notification sur les mails reçus - s’il y en a eu - à 11h30 tous les jours et non dès que je les reçois.
Quelques arguments
Quelques arguments pour expliquer pourquoi vous voulez concevoir des notifications différentes de ce que l’on a l’habitude de voir.
Argument 1 - Légale : suivre les lois et être en avance sur celles qui arrivent
Le RGPD (règlement général sur la protection des données) indique plusieurs principes à respecter liés aux notifications : la transparence et le consentement.
Il faut veiller à ce que :
- les notifications relatives à la protection des données soient bien reçues ;
- les notifications ne soient pas là pour inciter l’utilisateur à partager plus de données
- les notifications ne soient pas là pour inciter l’utilisateur à changer des paramètres qui impacteraient sa vie privée.
Le Digital Service Act (DSA) indique que :
- il est interdit de concevoir des interfaces qui trompent ou manipulent les destinataires du service ou tout autre façon propre à entraver substantiellement la capacité des destinataires des services à prendre des décisions libre et éclairées (Article 25)Par exemple : on ne peut pas demander de manière insistante et répétée à l’utilisateur⸱ice s’il veut activer ses notifications
- les fournisseurs de très grandes plateformes en ligne et de très grands moteurs de recherche en ligne doivent analyser et évaluer tout risque systémique de leur service. Il doit pouvoir prévoir et anticiper tout effet négatif de son service sur les utilisateurs. (article 34)Par exemple : anticipé les effets de notifications multiples sur les utilisateurs en les mettant le plus minimal possible
Un nouveau texte de loi européen traitant plus particulièrement des dark patterns est actuellement en travail : le Digital Fairness Act.
Celui-ci traitera entre autres des designs qui poussent à l’addiction ou influencent les utilisateurs.
Argument 2 - Technique : réduire la future dette technique
Être précurseur, c’est-à-dire :
- être en avance sur les obligations de demain ;
- ne pas prendre du retard sur les futurs standard ;
- augmenter la qualité, la fiabilité et la sécurité du projet pour simplifier l’adaptation et l’innovation.
Argument 3 - Humain : diminuer les impacts négatifs sur les utilisateur⸱ices
Diminuer les impacts négatifs de votre service numérique sur les utilisateur⸱ices. Et réaliser un outil numérique que l’on voudrait que nos proches utilisent (qui ne les rende pas dépendants).
La liste de nos bonnes pratiques
Arbre de décision : Quand faut-il ajouter une notification ?
Cette bonne pratique s’adresse au système global que ce soit sur smartphone (IOS, Android), sur ordinateur (IOS, Windows, Ubuntu) ou sur les autres devices.
Bonne pratique : Avoir un centre global de notifications
Cette bonne pratique s’adresse à tous projets travaillant sur l’OS (IOS, Android…). Elle est à concevoir, car la technologie possible n’est pas encore existante.
Arbre de décision : Quand faut-il ajouter une notification ?
Cette bonne pratique s’adresse au système global que ce soit sur smartphone (IOS, Android), sur ordinateur (IOS, Windows, Ubuntu) ou sur les autres devices.
Bonne pratique : Avoir un centre global de notifications
Cette bonne pratique s’adresse à tous projets travaillant sur l’OS (IOS, Android…). Elle est à concevoir, car la technologie possible n’est pas encore existante.
