9. Aller plus loin dans la démarche
Temps de lecture de la page : 5 min
→ Afin d’aller plus loin dans votre démarche, voici trois pistes d’exploration :
Rendre visible l'invisible
Remettez tout ce qui est invisible pour l’utilisateur visible.
Rendez visible :
- le temps passé ;
- la consommation d’attention ;
- la consommation d’énergie ;
- etc.
Comment le rendre visible ?
Recourir à la friction pour amener l’utilisateur à se questionner.
Piste 1 : friction graduelle
L’usage de la friction peut aller graduellement au fur et à mesure de l’utilisation d’un service.
Par exemple, un service de visionnage de courtes vidéos qui au terme de 30 minutes devient légèrement plus lent. Encore plus lent au bout d’une heure. Et ainsi de suite.
Piste 2 : messages informatifs
L’usage de messages transmis à l’utilisateur par le service qui se déclenche au bout :
- d’un certain moment ;
- d’une certaine consommation.
Par exemple, Netflix envoie un message à l’utilisateur pour lui demander s’il est toujours là. Ce message intervient au bout d’un long moment de visionnage de vidéos en ligne sans qu’il y ait eu une action de l’utilisateur.

On pourrait imaginer aller encore plus loin, en envoyant un message dès le troisième épisode.
Le message pourrait comprendre un compte rendu informatif :
- du temps passé ;
- du coût énergétique ;
Cela permettrait à l’utilisateur de prendre conscience de sa consommation réelle.
Faire le lien avec le design systémique
Le design systémique est une approche de design. Cette approche vise à comprendre et à concevoir des solutions pour des problèmes complexes. Pour cela elle considère les relations et les interactions entre les différentes parties d'un système. Elle met l’accent sur la compréhension et la création de systèmes complexes dans leur ensemble, plutôt que sur leurs parties individuelles.
Pour ce faire le design systémique s’intéresse à différentes dimensions :
- dimension sociale : structure sociale au sein d’un système en termes d’institutions, de relations et d’interactions sociales.
- dimension environnementale : ressources au sein d’un système en termes de biodiversité et de pollution.
- dimension comportementale : manière d’être et d’agir d’un individu ou d’un groupe d’individus au sein d’un système.
- dimension politique : mode d’organisation politique, au régime et aux lois au sein d’un système.
- dimension économique : mode d’organisation au sein d’un système, en termes de l’activité économique, du niveau de vie des habitants, des inégalités et des relations économiques.
Le design systémique est ainsi un cadre pour prendre en compte la complexité inhérente au monde actuel. Il permet de sortir de la valeur d’usage et d’identifier les vrais problèmes à résoudre.
Créer des briques de design plus respectueuses
Afin de concevoir sans dark patterns vous pouvez créer des briques de design plus respectueuses. Ces éléments de design sont nommés Fairpatterns par l’entreprise Amurabi.
En concevant des briques alternatives de design, on facilite la conception d’interfaces respectueuses. La personne qui concevra les interfaces aura plus de facilité à créer des interfaces sans dark patterns.

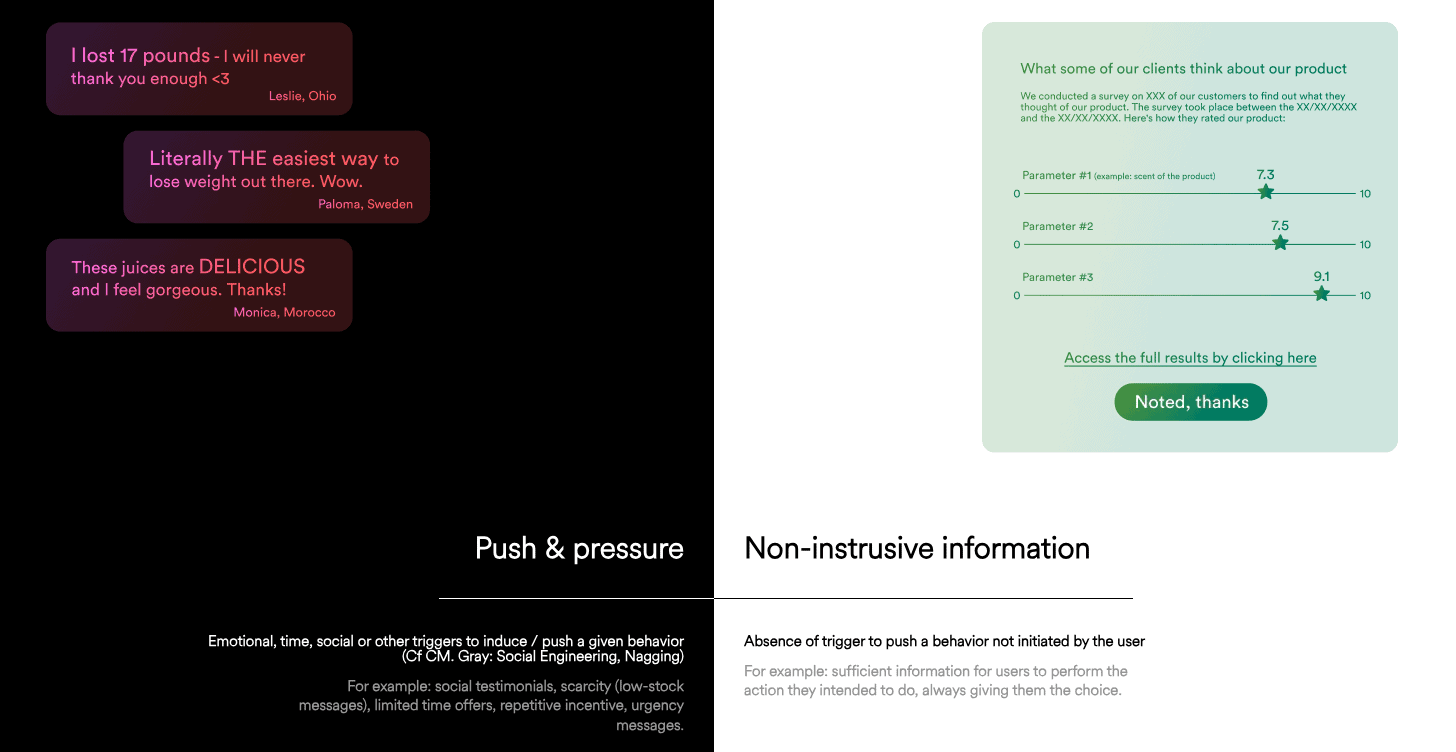
Avis clients
Sur fond noir nous avons l’avis client traditionnel que l’on voit souvent sur les interfaces. On voit trois avis sous la forme de verbatims avec le nom des auteurs. Afin de pousser l’utilisateur à l’envie de l’achat, la mise en forme de cette brique de design joue sur :
- l’émotion dégagée par l’avis
- la proximité avec un nom d’auteur
Le deuxième exemple sur fond blanc est une version plus respectueuse. Les avis clients sont indiqués de manière informative avec une liste de paramètres comprenant chacun une note.
Ce travail a été réalisé par l’entreprise Amurabi à travers leur projet Fairpatterns.
